안녕하세요. 미닛메이드 Minnit 입니다😌
뷰를 구성할 때 object들을 Storyboard로 구현하시나요 코드로 구현하시나요?
저는 보통 Storyboard를 사용하는 편인데,경우에 따라 코드로 구현해야할 때가 있더라구요 !
이번에는 코드로 UIButton을 구현하고, Constraint까지 잡아보겠습니다 ~~
이번 글에서는 translatesAutoresizingMaskIntoConstraints
를 이용해서 Button의 Constraint를 코드로 구현해볼 거예요!
translatesAutoresizingMaskIntoConstraints 란 뭘까요?
Apple🍎의 공식 문서를 확인해보면

"뷰의 autoresizing mask가 자동 레이아웃 제약 조건으로 변환되는지
여부를 결정하는 Bool 값입니다."
라고 쓰여있는데.. "진짜 몬소리야.." 라고 생각하는 거.. 저만 아니죠..?ㅎㅎ
찬찬히 이해를 해 보자면!
translatesAutoresizingMaskIntoConstraints가 true 값 일 때는,
autoresizing mask로 Constraint을 잡아 뷰의 위치와 크기를 지정한다는 뜻입니다.
즉, 우리의 맘대로 Constraint를 조절할 수 없습니다 🥸
그렇다면 조절하기 위해서는 이 bool 값을 false로 두고 시작해야 합니다.
그런 다음, 코드를 이용해 모호하지 않고 충돌하지 않게 Constraint를 잡아주면 됩니다.
그럼 기본적인 코드를 보고 설명을 해볼까요?
var nextButton = UIButton()
override func viewDidLoad() {
self.view.addSubview(nextButton)
nextButton.translatesAutoresizingMaskIntoConstraints = false
nextButton.centerXAnchor.constraint(equalTo: self.view.centerXAnchor).isActive = true
nextButton.widthAnchor.constraint(equalToConstant: 275).isActive = true
nextButton.heightAnchor.constraint(equalToConstant: 48).isActive = true
nextButton.centerYAnchor.constraint(equalTo: self.view.centerYAnchor).isActive = true
nextButton.setTitle("다음", for: .normal)
nextButton.setTitleColor(.black, for: .normal)
nextButton.backgroundColor = .orange
}
var nextButton = UIButton()
먼저 변수로 Button을 선언을 해줍니다.
만약 버튼이 아니라 라벨이라면 UILabel() , 뷰라면 UIView() 라고 바꾼 후 선언하면 되겠죠?
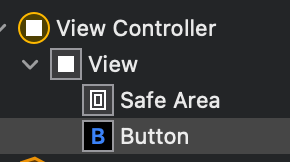
self.view.addSubview(nextButton)
그다음 자식이 되길 원하는 뷰 안에 button을 넣어줍니다.
현재 이 코드는 스토리보드 상에서는

이런 상태로 나타내 지게 도와줍니다.
뷰의 하위뷰로써(자식으로서) Button이 들어갑니다.
nextButton.translatesAutoresizingMaskIntoConstraints = false
그다음 우리가 원하는 Constraint를 잡아주기 위해
위에서 설명했던 translatesAutoresizingMaskIntoConstraints를 false로 줍니다.
이제 Constraint를 잡아줄 텐데요,
저는 이 버튼을 뷰에 정 가운데 위치시킨 후에 넓이는 300, 높이는 30을 줘볼게요 ~
nextButton.centerXAnchor.constraint(equalTo: self.view.centerXAnchor).isActive = true
// Horizontally in Container
nextButton.centerYAnchor.constraint(equalTo: self.view.centerYAnchor).isActive = true
// Vertically in Container
nextButton.widthAnchor.constraint(equalToConstant: 300).isActive = true
// 버튼 넓이 300
/nextButton.heightAnchor.constraint(equalToConstant: 30).isActive = true
// 버튼 높이 30
우리가 스토리보드에서 button을 정 가운데 위치시킬 때

이렇게 두 개를 선택해주면 정 가운데 위치하잖아요??
이거를 코드로 써보자면
nextButton.centerXAnchor.constraint(equalTo: self.view.centerXAnchor).isActive = true
이 코드를 보면 "nextButton의 x좌표 센터를 view의 x좌표 센터와 같게 만든다" 라는 뜻입니다 !
이 코드들의 결과물은 ~~~

딱 원하는 대로 결과물이 나오네요 ㅎㅎ
엇, 만약 가운데 정렬이 아니라 ~
위에서 100, 왼쪽에서 50만큼의 위치를 주려면 어떤 코드를 사용하면 될까요?
nextButton.topAnchor.constraint(equalTo: self.view.topAnchor, constant: 100).isActive = true
nextButton.leftAnchor.constraint(equalTo: self.view.leftAnchor, constant: 50).isActive = true
로 주면 됩니다!
계속되는 응용.. 오른쪽이면 rightAnchor.. 밑에서라면 bottomAnchor 를 주면 됩니다!
코드를 이용해서 UIButton 추가하기에 대해 알아봤습니다 !
코드로 위치 잡는거 되게 어렵다고 생각했는데
막상 코드를 계속 사용해보니깐 직관적인거같아서 재밌네요 ㅎㅎ
혹시 틀린 점 있거나 더 궁금한 점 있다면
댓글로 남겨주세요 📨
감사합니다 :)
'Develop > Swift' 카테고리의 다른 글
| [Swift] WWDC21 Get ready for iCloud Private Relay (0) | 2021.12.21 |
|---|---|
| [Swift] WWDC21 Explore Nearby Interaction with third-party accessories (2) | 2021.09.14 |
| [Swift/iOS] 카메라로 사진 찍기 및 앨범에서 이미지 가져오기 (taking a picture using the camera) (4) | 2020.12.30 |
| [Swift] instantiateViewController를 사용해서 뷰 생성하기 (4) | 2020.10.18 |
| [Swift] Swift에서 다양한 정규표현식(Regular Expression) 사용해보기 (2) | 2020.10.08 |

Comment