안녕하세요. 미닛메이드 Minnit 입니다😌
오랜만에 글을 쓰네요..ㅎㅎ
SwiftUI 공부를 시작하게 되어서, 새로운 카테고리를 만들어봤답니다 ^-^
요즘 많이 사용하는 애플워치 앱을 공부하고 있어요 ⌚️
시작으로 가볍게 SwiftUI를 이용해 Table을 구현해보겠습니다 ~
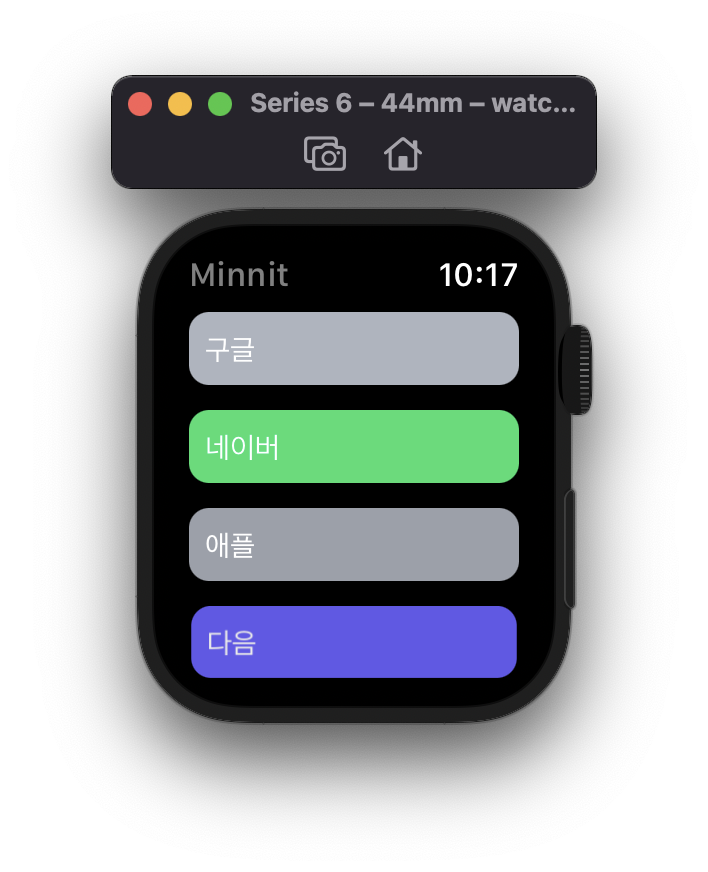
오늘 시작으로 만들어 볼 최종 결과물입니다!
간단한 코드로 구성돼있어서, SwiftUI 입문으로 아주 적절..! 😗

먼저 SwiftUI에는 TableView, Table 이라는 개념이 존재하지 않습니다
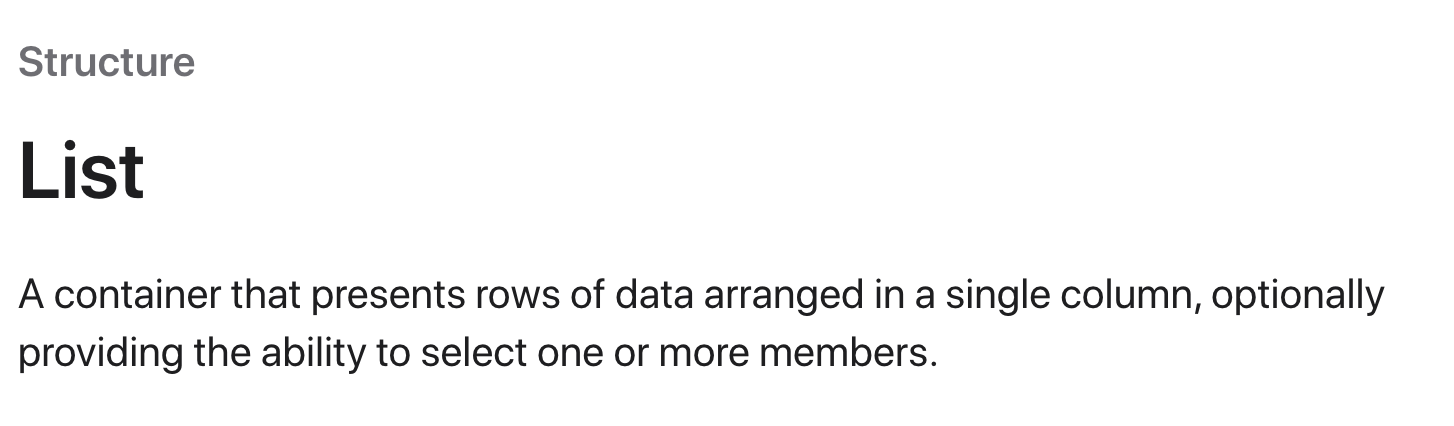
그 대신에, List 라는 개념이 존재합니다

"데이터 행을 단일 행으로 표시하는 컨테이너로, 하나 이상의 멤버를 선택할 수 있다"
데이터에서 값을 가져와 한 행씩 표시해준다라는 뜻입니다.
바로 우리가 알고 있는 TableView와 유사한 개념입니다 ㅎㅎ
먼저, WatchOS로 New 프로젝트를 생성하면 ContentView.swift 라는 파일이 생길 텐데
여기서 작업해주시면 됩니다 !
구조체를 생성해보겠습니다.
struct listData: Identifiable {
var id = UUID()
var name: String
var bgColor: Color
}List에서 구조체를 사용할 때는 Identifiable 이라는 프로토콜을 채택해서 만들어야 합니다.
왜 그럴까.. 많이 검색을 해봤는데 List를 사용할 때
구분할 수 있는 고유한 값이 필요하고 합니다
이를 위해, Identifiable을 채택해 id를 정의해줍니다.
id는 꼭 UUID 값은 아니어도 되는데 주로 많이 UUID를 사용하는 것 같아요 !
저는 구조체를 행 이름과 색깔로 구성해봤습니다
var listData = [
ListData(name: "구글", bgColor: .secondary),
ListData(name: "네이버", bgColor: .green),
ListData(name: "애플", bgColor: .gray),
ListData(name: "다음", bgColor: .purple),
]그리고 구조체 안에 데이터 값을 넣어주시면 됩니다.
저는 사이트들의 이름으로 구조체 값을 완성했습니다
struct ContentView: View {
var body: some View {
List {
ForEach(listData) { item in
Text(item.name)
.padding()
.background(item.bgColor)
.cornerRadius(10)
}
.listRowBackground(Color.clear)
}
}
}이제 화면에 보이는 코드입니다.
ForEach는 for문같이 반복을 도와주는 struct 입니다
저는 각 항목을 item이라는 이름으로 선언해서
item.name을 text로 표현했습니다

이 코드까지 진행했을 때 결과물입니다!
List는 맞지만,,, 뭔가 오른쪽 끝까지 꽉 차면 좋겠고 그런 거
저만 그런가요? ㅎㅅㅎ 😏
이를 위해서는 HStack을 이용합니다
수평으로 Stack을 만들어서 끝까지 채워줄 거예요!
스택 안에는 Text와 Spacer()로 구성할 것입니다

그림으로 보자면 이렇게 !
struct ContentView: View {
var body: some View {
List {
ForEach(listData) { item in
HStack {
Text(item.name)
Spacer()
}
.padding()
.background(item.bgColor)
.cornerRadius(10)
}
.listRowBackground(Color.clear)
}
}
}
전체 코드는 이렇게 구성됩니다!
결과물은
둑구두구두국

실제 애플 워치에 돌려봤는데
너무 귀엽..다... 하찮고.. 귀여워요.. 😌
👇🏻 프로젝트를 다운받아서 보고싶다면 여기로 👇🏻
xwoud/About-SwiftUI
Study SwiftUI with me 📖. Contribute to xwoud/About-SwiftUI development by creating an account on GitHub.
github.com
SwiftUI를 이용해서 애플 워치 앱을 만들어봤습니다.
아주 간단한 입문용 공부이지만
핸드폰이 아닌 워치를 이용하니깐 또 새롭네요 ㅎㅎ
더 궁금한 점은 댓글로 남겨주세요!
그럼 또 애플워치 공부해서 올게요..!
감사합니다 :)


Comment