안녕하세요. 미닛메이드 Minnit 입니다😌
보통 회원가입을 할 때 휴대폰 인증 혹은 이메일 인증 사용해보셨죠?
휴대폰으로 문자가 보내지는 순간 보통 3분 혹은 5분의 타이머가 실행됩니다~
3분에서 시작해 0초까지 진행되는 타이머 기능을 간단히 구현해보겠습니다!
View 만들기

Text Field, Button, Label을 이용해 뷰를 구현했습니다.
저 인증번호 TextField 안에 있는 Label이 Timer의 역할 !
Button Action 구현하기
휴대폰 번호를 입력 후 전송 버튼을 Click 했을 때,
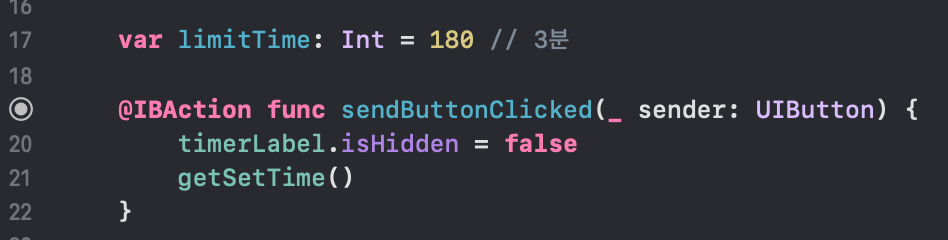
타이머가 실행되도록 전송 버튼의 IBAction에 코드를 구현하겠습니다.

저는 3분으로 진행하기 위해 제한 시간을 180초(=3분)로 잡아줬습니다.
🌟 만약 5분이라면 limitTime을 300으로 바꾸면 되겠죠? 🌟
Action 함수 만들기

여기서 secToTime 이라는 함수를 만들어서 다시 함수를 호출해줍니다.
그리고 그 와 동시에, 제한시간에서 1초를 빼줍니다.
근데 왜 !
왜 함수 앞에 @objc 라는 표시를 해줄까요?! 💁🏻♀️

1번 : 초(sec)로 들어온 값을 분과 초로 계산해주는 코드입니다.
2번 : 초(sec)와 분(min)을 화면에 보여주는 코드입니다.
10초 이하는 앞에 0을 붙여서
만약 1분 1초가 남았을 씨, 1:1 이 아닌 1:01 로 보이게 코드를 구현해봤습니다.
3번 : 인증 시간이 남았을 시, 타이머를 계속 수행하게 도와주는 코드입니다.
인증 시간이 남았다면 1초 후에 현재 시간에서 1초를 뺀 후, 다시 화면에 보여줘야 합니다.
이렇게 계속 특정 시간 후 다시 함수를 호출하기 위해
perform(_:with:afterDelay:) 함수를 사용해줍니다.
함수를 간단히 설명하자면,
현재 스레드에서 특정 delay후에 수신자의 메서드 호출해주는 기능을 합니다.
현재 타이머는 1초 단위로 진행되기 때문에
afterDelay로 1.0초를 걸어둔 후, getSetTime 함수가 다시 실행됩니다.
selector는 Object-C에서 사용되는 Parameter기 때문에
저 #selector를 통해 호출되는 함수에는 @objc 표시를 붙여줘야 합니다.
최종 로직 및 결과물
번호 입력 -> 전송 Button Click -> getSetTime() 함수 실행 -> setToTime(180) 함수 실행
-> (limitTime -1) -> 타이머 화면에 보여주기 -> 1초 기다리기
-> getSetTime() 함수 실행 -> setToTime(179) 함수 실행 -> …
가 limitTime이 0초가 될 때까지 계속 반복되는 로직 완성~

첫 개발 관련 게시물로 timer를 제작해봤는데
도움이 됐으면 좋겠습니다 ㅎㅎ☺️
혹시 틀린 점 있거나 질문은 댓글 남겨주세요!!
감사합니다 :)
'Develop > iOS' 카테고리의 다른 글
| [Xcode] Xcode Error: abort trap 6 (0) | 2022.03.08 |
|---|---|
| [Xcode] Xcode Theme(테마) 추가 및 변경해보기 (4) | 2020.11.01 |

Comment